この記事は更新中です。順次更新をしていきます。誤字脱字が多くありますが、ご了承ください
こんにちは、伊藤忍です。3DCGの仕事をして10年以上になります。普段は森林の中でTVCMや映画、ゲームなどの3DCG制作をしています。今回は、案件や自主制作を通じて行ってきた実験から得た質感に対する私の考え方をまとめてみました。
これからCG業界を目指す学生さんやすでに業界で働いている皆さんなど、多くの人にこの記事を読んでいただき、ご意見をいただければ幸いです。
また、質感をつけるための予備知識としてPBR(Physical Based Rendering:物理ベースレンダリング)の解説も簡単に行います。MayaとSubstance Painterを中心に解説していますが、どのソフトでも応用できる考え方だと思います。
①PBR(Physical Based Rendering)の簡単な解説
PBRは株価純資産倍率(Price Book-value Ratio)ではありません!一般の方にPBRというと大体勘違いされますが、PBRはPBR(Physical Based Rendering)は「物理ベースレンダリング」と言います。物理的にできる限り正しく光の反射や屈折などを計測してレンダリングする手法になります。
質感制作は奥が深いです。自分が表現したい質感を3D上で表現できるようになるためにまずはCG業界で多く使われているPBR(Physical Based Rendering)を使用したマテリアル制作の方法を学びましょうこの記事はPBR(Physical Based Rendering)をベースに解説していきます。すごくすごく長い記事になっていますが、ご付き合いをしていただければ嬉しいです。
多くの方の研究のおかげ私たちはPBRを使用できています。まず偉大な方々に本当に感謝!です。
PBR(物理ベースレンダリング)は、現実世界の光学的な性質に基づいて、3Dモデルの表面の質感や光の反射・屈折を再現するレンダリング技術です。PBRでは、次のような主要な要素が考慮されます。
- アルベド (Albedo):物体の表面の色を表すもので、反射される光の色を決定します。
- メタリック (Metallic):物体の表面が金属的かどうかを示すパラメータで、金属的な表面は非金属の表面と異なる光の反射特性を持ちます。
- ラフネス (Roughness):物体の表面の凹凸を表すパラメータで、表面が滑らかかざらついているかを決定します。これにより、光がどのように散乱されるかが変わります。
- 法線マップ (Normal Map):物体の表面の微妙な凹凸を再現するためのテクスチャで、よりリアルな質感を得ることができます。
これらの要素が組み合わさることで、現実世界に近い光の反射・屈折が計算され、リアルな質感が得られます。PBRの計算方法は、次のようなステップで行われます。
- 入射光の方向と物体の表面の法線ベクトルを用いて、光の反射方向を計算します。
- メタリック、ラフネス、法線マップの情報を元に、物体の表面の反射特性を計算します。
- アルベドの情報を用いて、反射される光の色を決定します。
- 反射方向と視線の方向を用いて、物体の表面から見える光の強さを計算します。
このような計算を繰り返すことで、PBRは現実世界に近い質感を再現することができます。PBRを用いたレンダリングは、現代の映画、ゲーム、アニメーション業界で幅広く採用されており、リアリティある表現が求められる場面で非常に有用です。
ここから下は私もよくわかっていません。数学に強い人ご意見をいただければと思います。
PBRでは、次のような主要な数学的な計算が行われているようです。
- 光の反射方向を計算するための式:
反射ベクトル R = 2 * (N・L) * N – L ここで、Nは物体の表面の法線ベクトル、Lは入射光の方向ベクトルです。また、「・」はベクトルの内積を表します。 - フレネル反射率を計算するためのシュリックの近似式:
F(θ) ≈ F0 + (1 – F0) * (1 – cos(θ))^5 ここで、θは入射角、F0は基本反射率(通常、金属の場合は高く、非金属の場合は低い値を持ちます)です。 - BRDF(Bidirectional Reflectance Distribution Function)として、クック・トーランスモデルやGGXモデルなどのマイクロファセットモデルがよく用いられます。以下に、クック・トーランスモデルの概要を示します。
- D(分布関数):マイクロファセットの法線分布を表す関数で、一般的には以下の式が用いられます。 D(α, N, H) = (α^2) / (π * ((N・H)^2 * (α^2 – 1) + 1)^2) ここで、αはラフネス、Nは物体の表面の法線ベクトル、Hは入射光と出射光の半角ベクトルです。
- G(遮蔽関数):遮蔽や陰影効果を表す関数で、通常は以下の式が用いられます。 G(N, V, H) = min(1, 2 * (N・H) * (N・V) / (V・H)) ここで、Vは視線方向ベクトルです。
- F(フレネル反射率):先ほど述べたシュリックの近似式が用いられます。
これらの計算式を適用することで、PBRにおける質感表現を数学的に再現することができます。ただし、これらの式はPBRの一部分に過ぎず、さらなる詳細な表現や特殊なケースに対応するために、多くの実装やアルゴリズムが存在します。また、異なるレンダリングエンジンや3Dソフトウェアでは、これらの式が若干異なる形で実装されることもあります。
PBRを適用する際には、これらの数学的な計算だけでなく、テクスチャ作成やマテリアル設定、環境光の設定なども重要な役割を果たします。これらの要素がうまく組み合わさることで、現実世界に近い質感が得られるようになります。
また、PBRの技術は日々進化しており、新しい研究やアルゴリズムが常に開発されています。そのため、現在の最先端の技術を追い求めることも重要ですが、基本的な概念を理解し、自分の求める表現に適した手法を選択することが、質感制作において最も重要です。
②各テクスチャの解説
制作した3Dモデルに質感を付けるためにはオブジェクト(3Dモデル)にマテリアル(シェーダー)を適応し、必要に応じてテクスチャ画像を用意しないといけません。以下の狛犬さんで簡単に説明しますと、左からモデリングした3Dモデルのスクリーンショット、オブジェクトに色や光沢など数字を使って調整したマテリアルを適応させたレンダリング画像(画像中央)、テクスチャを使って数字だけでは簡単に表現できない細かな調整を行ったレンダリング画像(画像右)となります。
レンダリングをするためにはマテリアルの設定だけでなく、背景やライティング、レンダリングの設定もしてパソコンに計算をしてもらう必要があります。パソコンのスペックが高いほどこのレンダリング時間が短くなります。制約はあるものの、テクスチャを使うことで3Dモデルに好きな質感を簡単表現できるのです
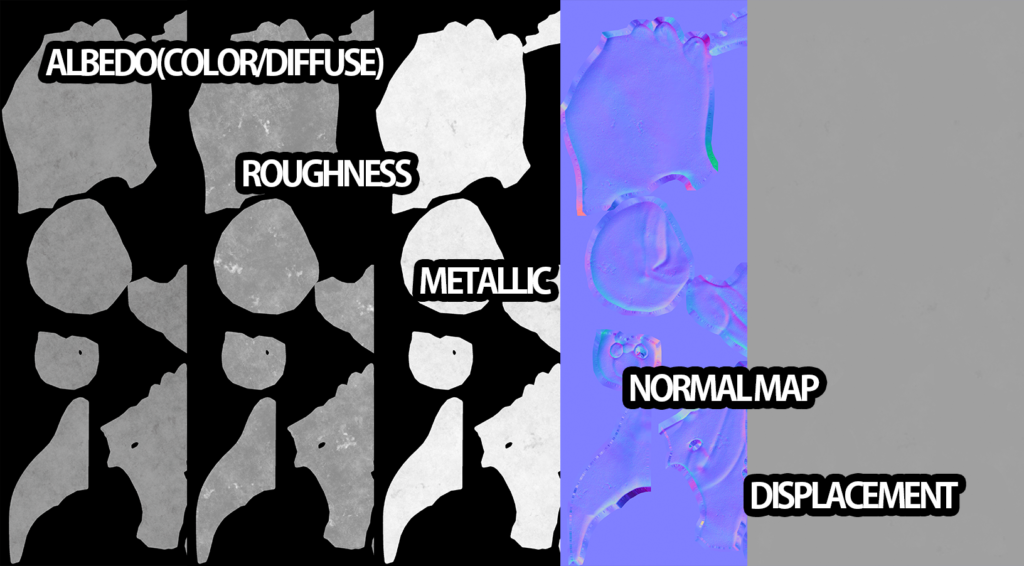
この狛犬さんに使用しているテクスチャを見てみましょう

こんな簡単なオブジェクトでも意外に多くのテクスチャを使用しています。なぜこんなに多く必要なのか?一つ一つのテクスチャの役割は?一つ一つ見ていきましょう。
PBR(Physical Based Rendering)でよく使用するテクスチャは下記の6つになります。
- Albedo(Color/Diffuse):アルベド
- Roughness:ラフネス
- Metallic:メタリック
- Transmission:トランスミッション
- Normal:ノーマル
- Displacement:ディスプレイスメント
毎回全てを使用するわけではないのですが、覚えておいて損はないので、可能なら軽く覚えておきましょう。
Albedo(Color/Diffuse)アルベド
アルベドは、一番見た目に大きな影響を与える「色」を設定する項目です。
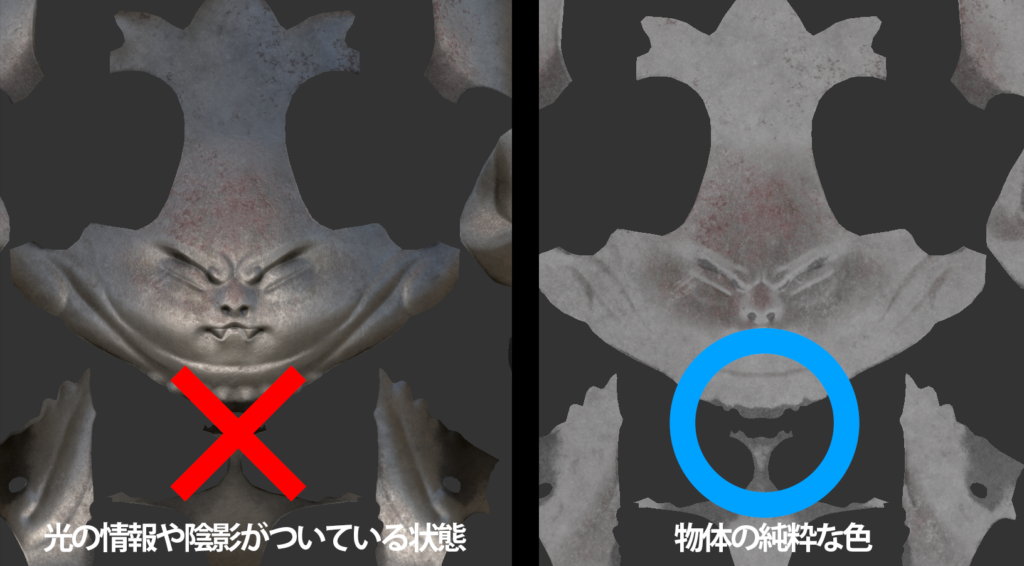
良く勘違いしやすいのが、これは光や影が入ったカラーではなく、純正な物体のカラーになります。なので、写真で撮った画像をそのまま使用すると物理的に正しくない情報を使用していることになるので、注意が必要です。

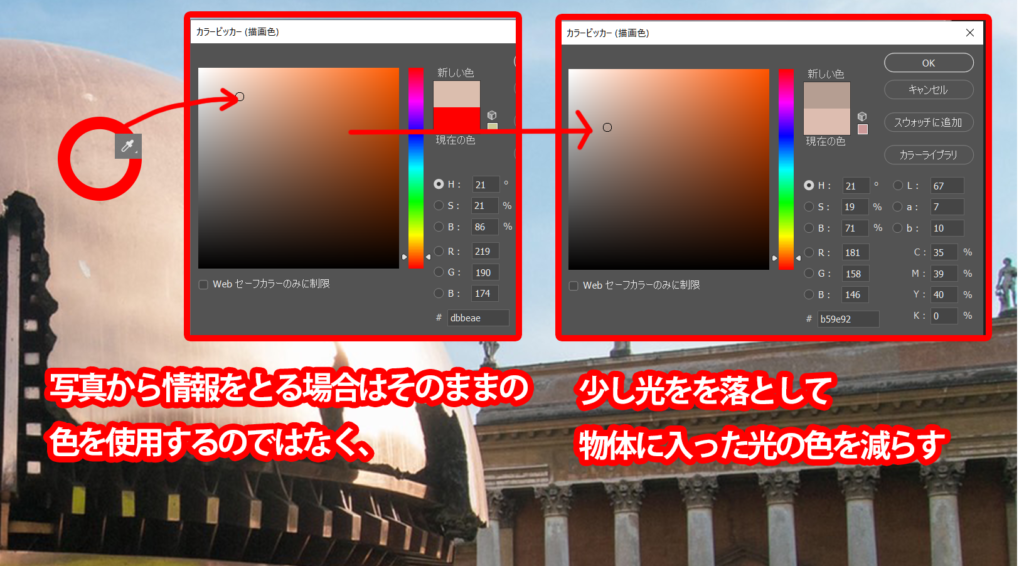
また写真からの情報(カラーをスポイトで取得する時など)は注意が必要です。写真で見ているカラーは物体の本来のカラーではありません。光などが入っているので、20%〜30%ぐらい暗くした色のほうが正解に近いです。

「光や影が入ってない物体本来のカラー」と言葉にするのは簡単ですが、実際に本来のカラーを取得するのは難しいかと思います。記事の後半に制作する際に注意が必要な部分は記載しますが、良いカラーテクスチャを制作するためにとにかく繰り返し作りづつけるしかないのです。自分が作りたい質感をしっかり見て、設定をしてレンダリングして、どこか違うかを見つけることの繰り返しになります。
・・・・・画像
Roughness ラフネス
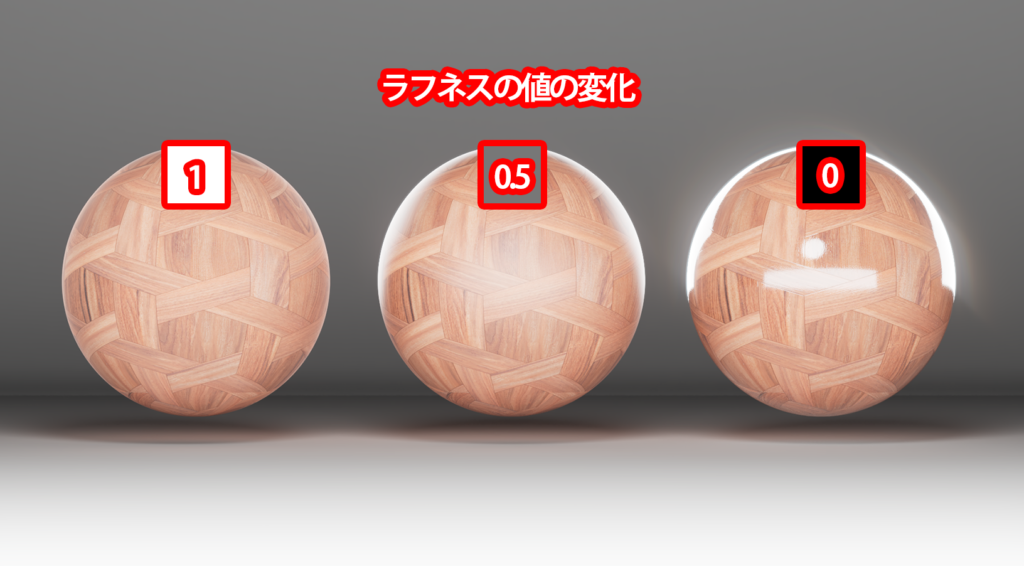
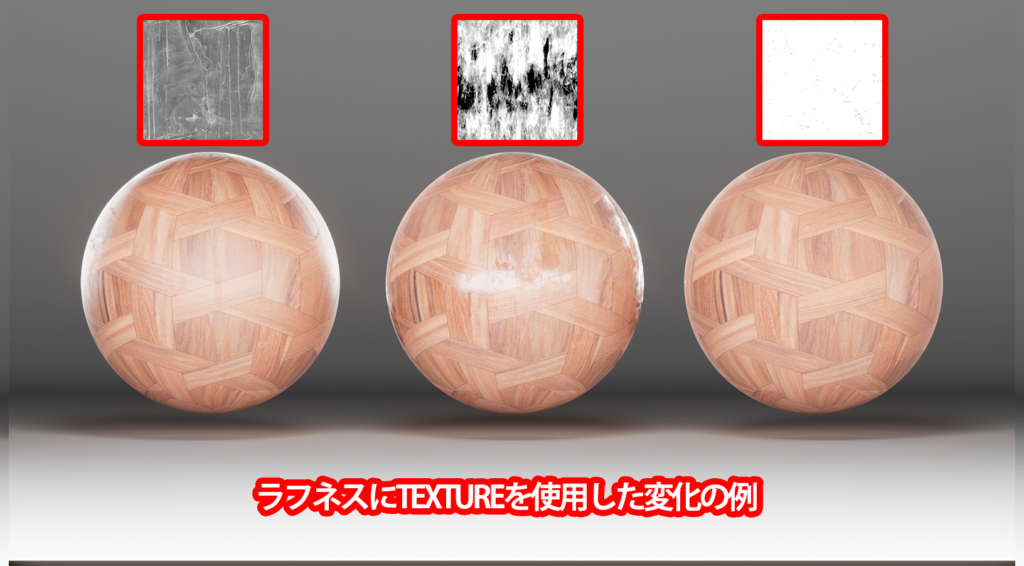
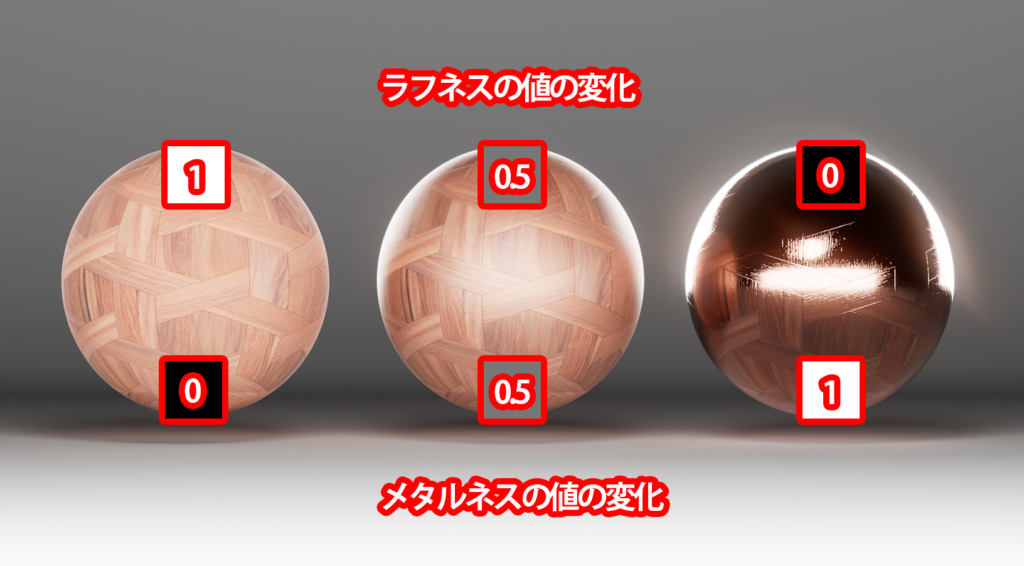
ラフネスは「物質表面の粗さ」になります。テクスチャ上では白が100%表面がざらざらしている物体、黒が100%表面がつるつるになります。以下画像では、ラフネスの値が0、0.5、1と変化する例です。

ラフネスの値は真っ白、真っ黒は避けた方が良いと思います。現実に100%拡散、100%反射する物体は少ないと思います。なのでテクスチャ制作時にはできるだけ避けましょう。
しかしラフネスを制作する際、実際には物体全体で均一のラフネス値を使用することはほぼありません。
物体に存在する細かな傷や、ほこり、汚れをラフネスに反映させます。

Metallic メタリック(メタルネス)
メタリックは物体が金属か、非金属かを設定する項目です。テクスチャ上では白が100%金属、黒が100%非金属になります。
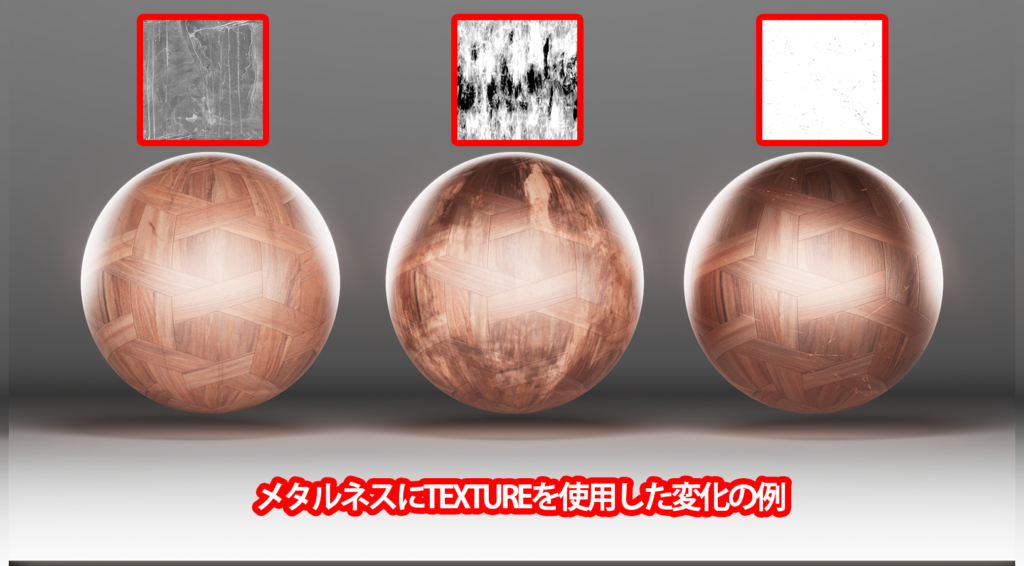
メタリックの基本は0か1、テクスチャでいうと、白か黒のみでいいと思いますが、傷や、汚れ、さびなどがある場合はその中間を用意することが必要です。下記の画像はラフネスの設定と、それにメタリック(メタルネス)を追加した際の変化になります。

メタルネスの説明でよく「0」がメタル物質ではない、「1」がメタル物質という説明を耳にします。これは正しいと思いますが、汚れ、傷、手の垢が付いているので、その値をメタルネスに反映すると良い結果が生まれます。

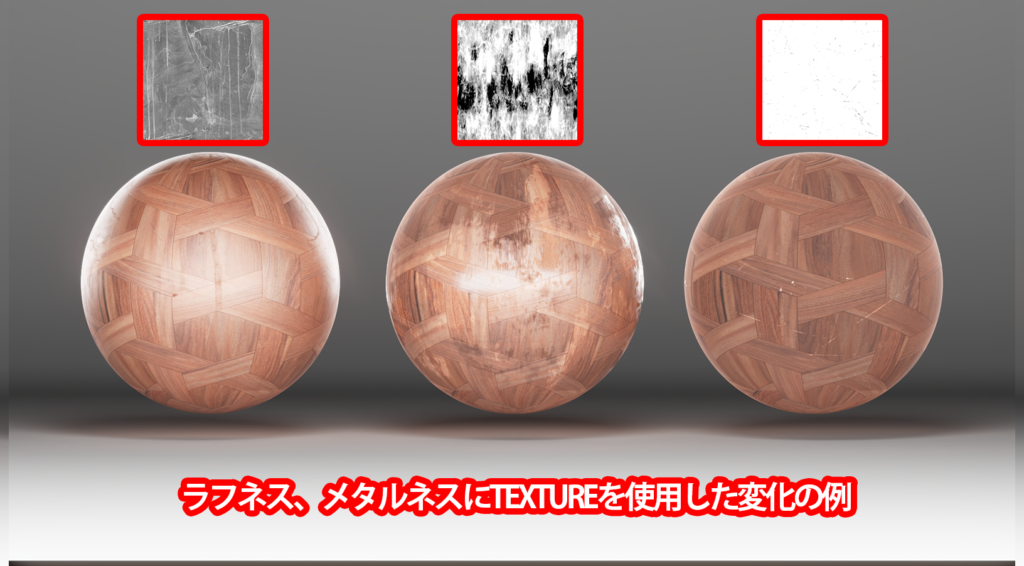
メタルネスとラフネスは密接に関しているので、両方しっかりとテクスチャを作りこむことをお勧めします。以下の画像は例ですが、同じテクスチャをメタルネス、ラフネスにつないだだけですが、それぞれの値に変化があるとぐっと質感のクオリティが増します。

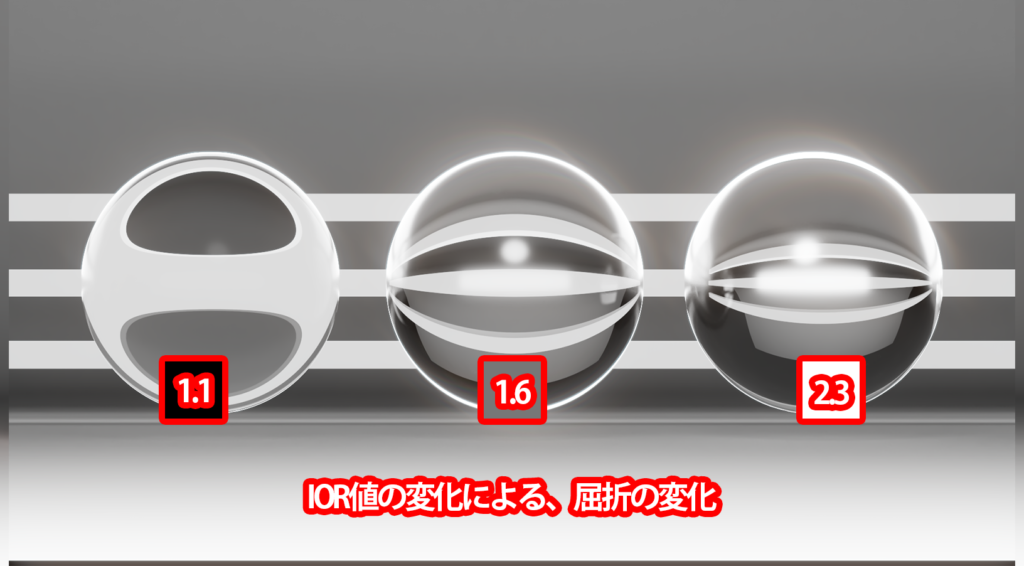
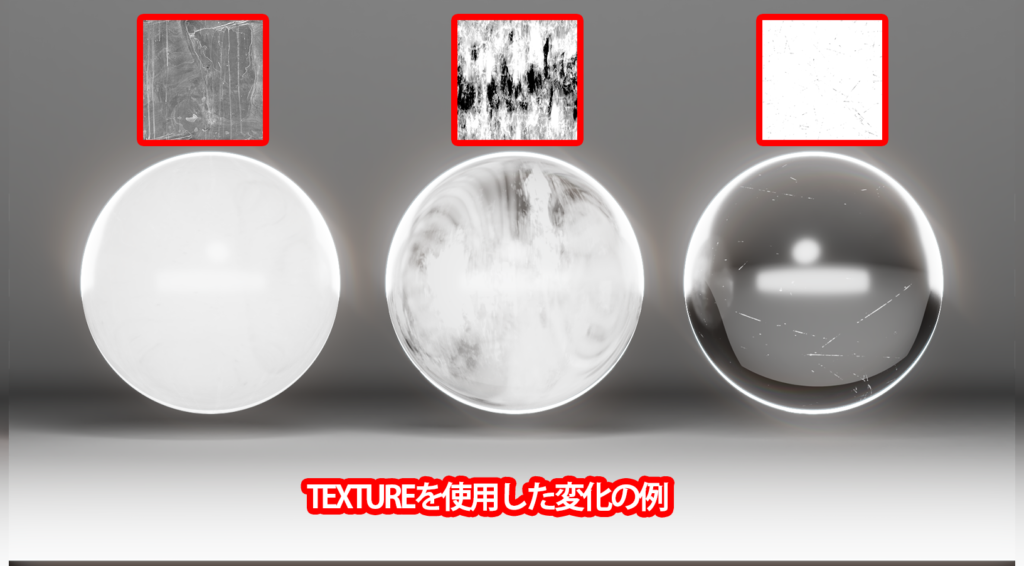
Transmission トランスミッション
物体が透明かどうかを設定できる値です。黒が非透明、白が透明になります。Opacity(オパシティ)とは逆です。

Transmissionの設定時注意しないといけないのが屈折率です。ソフト(レンダラー)によって違いますが、屈折率の初期設定はおおよそ1.5〜1.6に設定されています。屈折率によって見た目が大きく変わるということと、汚れた箇所は非透明になりやすいので、それもテクスチャで表現できると良いと思います。

背景作品でよく見かけるのが、様々な物体に綺麗なテクスチャを制作しているのに、ガラス部分のみマテリアルそのままを使用している作品です。それは時として良いのかもしれませんが、ガラスを見ただけでCGらしさが強く出てしまうので、状況に応じてテクスチャを制作していきたいものです。

上記の画像はITransmission(トランスミッション)に各textureを適応したものです。ほかの項目は全て同じ設定です。自分が表現したいものに合わせて、textureでいろいろな表現を試してみましょう。
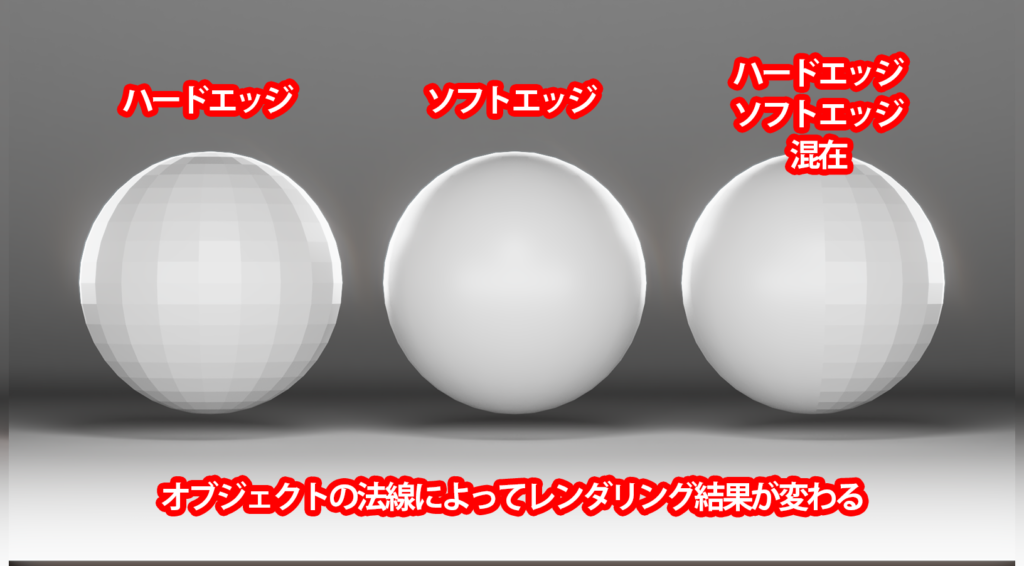
Normal ノーマル(法線)
ノーマルは模擬的にオブジェクトを凸凹できるマップです。これを理解するためにまずは法線を簡単に理解しましょう。通常法線は各面に向かって真っすぐ進んでいます。そうすることによってレンダリングを行ったときにそのままの形でレンダリングできます。
例ですが、Mayaでソフトエッジにすると法線は周辺の位置の中間に法線角度を設定します。なのでレンダリングすると以下のような結果になります。今どきのほとんどのソフト(レンダラー)はソフトエッジでレンダリングできるようになっています。

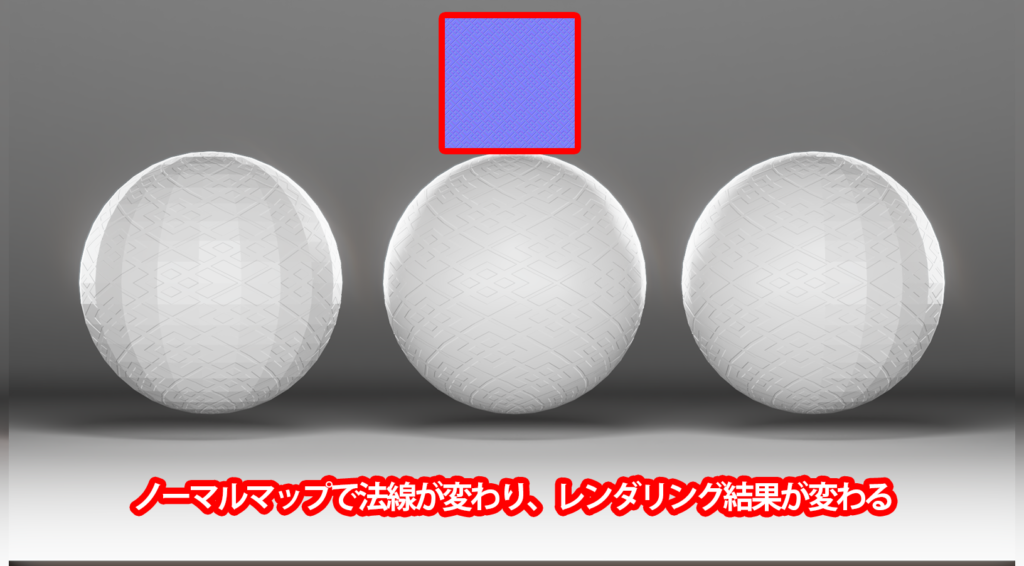
ノーマルマップはXYZ方向に模擬的に法線をいじって、レンダリング結果を変えます。実際のオブジェクトの形状は変化しまません。あくまでオブジェクトに模擬的に陰影をつけて表現をしているだけです。

上記の画像は下記のノーマルマップを適応しています。

Displacementディスプレイスメント
ノーマルマップは凸凹表現ができますが、先に述べたようにレンダリング時にテクスチャに沿ってライティングで発生する陰影を模擬的に変更しているだけなのに対して、ディスプレイスメントは実際にオブジェクトの形状を変化させます。

オブジェクトの形状を実際に変更することによって生じるメリットは多いです。GI( グローバルイルミネーション)やSSS(サブサーフェス・スキャタリング)などが綺麗に映るようになります。個人的にはアニメーションが必要なキャラクター制作時に役に立つと思います。キャラクターにディテールを持たせたいけれど、ハイポリで制作するには全工程重たい作業になってしまうので、ローポリで制作して、ディスプレイスメントマップでレンダリングするのが良い場合があります。(キャラクター制作、アニメーション、リグに関しては色々な方法があるため、これらはまた別の機会に記載します。)
ディスプレイスメントマップのデメリットは何といってもディテールを出すためにポリゴンを再分割をして、ポリゴン数が大幅に増えてしまうためにレンダリングスピードが遅くなってしまう点です。再分割しすぎてソフトが突然落ちてしまうこともありますので注意が必要です。
様々なテクスチャをマスターして、質感を自由自在に操れるように
・・・・・画像
代表的なマップの種類をざっと説明させていただきました。各マップ(テクスチャ)をマスターするれば多種多様な質感を制作することが可能です。そして気を付けてほしいのはただ闇雲にテクスチャ制作を行うのではなく、しっかりと考えて制作を行っていくことが大事だという点です。その為にも資料集めはしっかりとしましょう。
・・・・・画像
可能なら実際にその質感に触れ、手触りを確認したり、色々な角度、色々な光源から質感を見つめていきましょう。
・・・・・画像
そして大事なのは楽しむことだと思います。質感やばいーー楽しいいーーーーーってなれというわけではありません。
質感を作っていくうえで、情報収集、技術取得は必要になっていきます。それを行うためにどのようにその行為を楽しめるのかを自分と向き合って楽しみながら制作すると良いかと思います。
・・・・・画像
質感研究のために旅行する、質感参考のために好きな物を購入する、近場のおいしいレストランに行く、みんなで行く、元気がでる方法は人それぞれです。いろいろな方面から楽しんでいければ幸いです。
③テクスチャ制作で気を付けること
今回はリアルなテクスチャ制作についての話になります。リアルとは何か?そこが一番難しい課題なのかもしれませんが、ただ情報量を増やせばリアルに見えるわけでもないですし、かといって情報量が少ないとうまくいきません。あくまで私の意見なのですが、制作している物体の構造を理解するのが一番早くリアルに見せるようになるかと思います。
・・・・・画像
構造を理解して、それをPhotoshopやサブスタンスペインターなどでレイヤーに分けてテクスチャを制作していくとうまくいくことが多いです。
・・・・・画像
では実際に鉄を例にやってみましょう!
まずはベースカラーを決めます。ベースカラーを決める際に3d人さんのサイトでも紹介されているAnton Palmqvist氏が制作しているサイトが参考になるかともいます。
PHYSICALLYBASED https://physicallybased.info/
・・・・・画像
ベースカラーが決まったら、それに伴った色を三色足していくとうまくいきやすいです。
・・・・・画像
構造通りに進んだら、色を足していったら、汚れ、傷などを適度に乗せていきます。
ここで気を付けないといけないのが、2つあります。
Adobe Substance 3D Painterなどの便利ツールが登場してから、そこまで考えずともそれぽい質感を付けることはできるようになりましたが、適当につけてしまうとどうしても作品を見ている人に見透かされてしまいます。
・・・・・画像
なので、できるかぎり丁寧に細部をこだわり、流れを崩さないテクスチャ制作をしましょう。
案件や作品を作っていて、プロダクト系ではない限り一つの物体が主役ということは少ないと思います。なので移っている物全体を通して情報量の操作が必要になります。言うならば視線の誘導です。これを意識して作業を行っている人が少ないように感じます、テクスチャ制作の際に今制作しているオブジェクトがメインなのか、それとも脇役なのか、配色、ディテール、光沢ぐらい、それらをすべて考えながら制作する必要があると思います。
テクスチャ単位でそれができるようになっている人はなにか安心感があります。
マイクロテクスチャ(正式名称ではないと思います)またはディテールマップなど言い方は様々ですが、要は細かいディテールを追加するマップになります。
これは主にアップに対応するために使用することが多いです。
・・・・・画像
画像は小さく、繰り返し使える物を複数用意して、IDマップでこれを管理するとあら不思議、元のテクスチャの解像度は低くても、綺麗に見えるようになります。
・・・・・画像
また細かいディテールを足すことによって、ハイライトに自然な変化などがつくメリットは大きいです。
ただこれには問題があります。繰り返しのテクスチャを多く使うのは使用するレンダリングソフトによっては重たい計算になることが多いです。
また繰り返しテクスチャをそのまま使用するとどうしてもUV展開の逆目が目立つ場合が多く、それの削減のために三面投影を使用する場合がおおいのですが、これも重たいのです。
・・・・・画像
マイクロテクスチャはうまく活用すれば素晴らしい効果を発揮し、作品のクオリティをアップさせてくれますが、安易に使用できないのが玉に傷です。
④カラー管理に気を付けよう!テクスチャ制作で気を付けること
カラー管理に関して・・・・これは大いなる迷宮への始まりです。
カラー管理はクオリティアップには必須の知識にも関わらず、学べば学ぶ程、底の知れない迷宮に迷い込んでいきます。
私が学んできた浅ーーーーーーい知識を元にお話します。
むしろ詳しい人に色々と教えてください!
まずはカラー管理とはなに?それを言い始める前に画像のカラーを決定しているカラースペースがあることをしりましょう。カラースペースによって表現できる色や保存できる色に大きな変化が起きます。
例えば、皆さんが何気なく使用しているsRGBは色々な色を圧縮して、ディスプレイを通したときに人間が見えやすい色を保存するのに大いに役に立つでしょう。
・・・・・画像
だからこれは本来見える色を切り捨てていることにもなります。
・・・・・画像
なので、カラースペースを変えるだけでも見栄えは大きく変わるのです。
また合成などを行う場合は色々と行程でカラースペースを合わせることをお勧めします。
これによって実写と3Dなどの合成などを行う際に比較的に楽に作業を行うことができます。
・・・・・画像
そしてこの頃業界内でブイブイ言わせてるカラースペースが米国映画アカデミー賞が定めているASESです。
2020年度からはMaya内でも標準にもなっています。現在記事を書いている2022年度の最新バージョンは1.3、Maya2020は1.0を使用しているっぽいので、できたら公式サイトからDLして、使用することをお勧めします。
Maya内での設定方法は以下の通りです。
まずはDLしてきたデータを解凍します。
・・・・・画像
保存先を決めて、
・・・・・画像
走っているアイコンの隣の設定ボタンをクリック(表示されてない場合はメニュー→設定)
・・・・・画像
そこからカラー管理をクリック、
・・・・・画像
ここでカラー管理の設定を行います。
これでカラー管理をASESに変更することが可能なのですが、テクスチャのカラースペースも変更する必要があります。
・・・・・画像
これでレンダリングすれば、カラースペースが変更されている状態でレンダリングが可能になったのです。
・・・・・画像
ただ気を付けないといけないことがあります。
レンダリング後にAE、Nuuk、Photoshopなどのソフトに持って行ったときに色味が変わるということです。
気づいた方は多いかと思いますが、Mayaだけカラースペースを変更しても意味がないのです。
自分が使用するソフトはすべて変更する必要があります。なんならディスプレイのカラー管理も必要になってくる可能性があります。
うーん。知識の沼です。
念のため各ソフトのカラー管理の参考リンクを張っておきます。
・・・・・リンク一覧
おおーこれで綺麗にレンダリングして色々なソフトに持っていけると思う・・・・・
⑤最後はライティング頼み?作品を魅力的ライティングができる方法とは?
テクスチャ制作してマテリアルを制作して、カラー管理も行ったら、ついに作品の完成に時が近づいてきました。構図や配色など魅力的に魅せるための知識、方法は色々あると思いますが、ここではライティングについて少し解説させていただきます。ライティングについて詳しく説明し始めるとすごくすごく長くなるので、ここでは簡単でお手軽にできるライティング方法を記載させていただきます。
ライティングを考える際には、作品を見る人にどのように受け取ってほしいのかを考えます。そして、自分がどのようなライティングならその感情になるのかを考えます。考えたら、資料を集めます!情報命です!
そして、集めた情報を元にライティングを制作していきます。以下に、ライティングの基本と、いくつかのテクニックをご紹介します。
資料からインスピレーションを得る
・・・・・画像
資料からは、様々なライティングスタイルのヒントを得られます。映画、写真、自然の光など、あらゆる光源から学びましょう。
ライティングの実践
キーライト
・・・・・画像
作品の主要な光源。強いキーライトはドラマチックな影を、弱いキーライトは柔らかな雰囲気を作ります。
フィルライト
・・・・・画像
キーライトによってできた影を柔らげます。コントラストを調整してバランスを取ります。
バックライト
・・・・・画像
オブジェクトの背後から光を当て、形を際立たせて立体感を増します。
光の色と質感
色温度の活用
・・・・・画像
暖色系の光は温かみを、寒色系の光はクールで神秘的な雰囲気を生み出します。
シャドウとハイライト
・・・・・画像
影の落ち方やハイライトの強さを調整して、質感を際立たせます。
ライティングの微調整
・・・・・画像
細かな調整が重要。ライティングを変えるだけで、全体の雰囲気が変わります。
レンダリングとの調和
・・・・・画像
レンダリングプロセス中にも、ライティングを微調整します。光の振る舞いや色を見て、最適な設定を見つけましょう。
⑥実践してみよう!
さて長々と色々と書いてきましたが、頭にインプットした情報を実際に身に着けるためには、実践あるのみです。こちらに今回解説に使用した、狛犬さんがあります。
・・・・・・DLリンク
皆さんに自分好みでこのモデルにテクスチャを制作して、レンダリングしたものをこの記事のコメント欄に記載するか、Twitter内に@sinobu.3dをあてに殴りつけてください。
ただルールが数点あります。
- モデルの改ざんはNGで配布されている使用しにくいモデル、UVで挑んで見てださい。
- 使用できるテクスチャのタイプは今回解説したカラー、ラフネス、メタリック、トランスミッション、ノーマル、でぃすぷれんすめんと、のみになります。それ以外はNGです。
- 使用するソフト、レンダリングソフトは自由です。
- テクスチャのサイズは自由です。32kとかでも大丈夫
- そして「常識の範囲でご自由にお使いください。」
ではみなさんの狛犬さんを見ることを楽しみにしております。
